ANY BROWSER
Minimize the TESTING CostS
No need to learn any scripting language. All options are GUI based.
Unique product fully developed from testing perspective.
- Webserver Stress Tool
- Hard Drive Stress Test Tool
- Web Stress Test
- Stress Test Web Server
- Http Server Stress Test Tool Harbor Freight
- This free web server testing tool provides results for several basic KPIs including server response code, time to load and server response errors. Server Performance Testing Server performance is one of the most critical aspects of determining the health of a website or web application.
- Define user behaviour in code No need for clunky UIs or bloated XML. Just plain code. Distributed & scalable Locust supports running load tests distributed over multiple machines, and can therefore be used to simulate millions of simultaneous users.
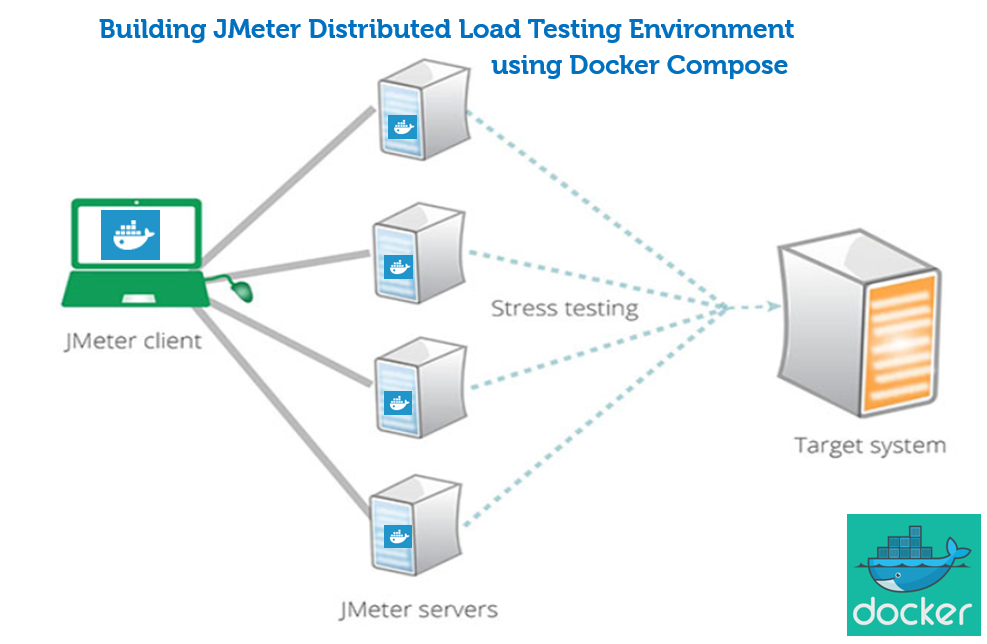
- Apache JMeter may be used to test performance both on static and dynamic resources, Web dynamic applications. It can be used to simulate a heavy load on a server, group of servers, network or object to test its strength or to analyze overall performance under different load types. Apache JMeter features include.
Loadtracer is an effective performance testing tool for web application
A stress test can be a simulation of an adverse condition that takes a system down or at least decreases its performance. Typically, a stress test yields two types of results — either quantitative or qualitative. The test allows a network admin to collect quantitative results, for example, the frequency of errors or number of crashes. Webserver Stress Tool supports this type of test with the ability to run several (e.g. 20-100) simultaneous requests on one URL and record the average time to process those requests. By changing your website or application code under repeated tests, you can discover critical issues to.
Load, stress, scalability, capacity, volume and endurance can be done effectively using LoadTracer.
It is the unique tool fully developed from testing perspective.Loadtracer is very effective Load Testing tool for web application at affordable price
Testing is done in three phases. One is recording the script using RECORDER, Simulating with hundreds of virtual clients using SIMULATOR and then analysing the result using ANALYZER.
During performance testing, all the performance measurements can be logged using performance counters effectively to determine the performance issues and bottlenecks in the web application. which is further used with analyzer to generate graphs, reports which can be exported into different formats.
The load tracer was developed in C language and hence the size of the tool is very less. It interacts directly to OS using various techniques to create virtual users as real users. parameterization is used to generate the data dynamically and distribute unique data for each and every virtual user. Sharp load is being generated on the server. This results in getting high accuracy in hits per second and sharp concurrency compared to other load testing tool available in the market.
RECORDER
Recorder acts as a proxy server between browser and the web server. It records all the interaction between browser and server to generate script file. The scripts are automatically generated. No need to write scripts.
SIMULATOR
Simulator uses script file to generate hundreds of virtual users to hit the server concurrently or sequentially. Different options are given to modify the scripts. Independent settings can be done for each script.
ANALYZER
Analyzer produces many types of graph and reports for analysis purpose. All the performance logs collected through LTMonitor are analysed through Analyzer. Many types of report and graphs can be generated in HTML and CSV format
LT MONITOR
LT monitor provides variety of performance counters to monitor. Necessary performance measurements can be logged to determine the performance issues and bottlenecks in the web application.
List of features are given aliging with the phase of performance / load / stress testing
Reduced Testing Time
Testers can use Load Tracer efficiently from first day itself.
High Quality
Achieve High Quality load and performance testing at real time accuracy.
Low Cost
Get high quality Performance testing tool at affordable price
ZERO SCRIPTING
All options are gui based. No need to learn any scripting language.

Lightweight
Load testing tool itself should not be a burden on OS affecting performance
Browser independent
LOADTRACER is a proxy based , so it is browser independent
REQUIREMENT ANALYSIS
Requirement Understanding
Identify the test environment
Project Initiation
Test Initiation Checklist
Determining test scope
TEST PLANNING
Define Test goals
Performance Criteria
Testing tool selection
Identify test scope
Project Acceptance Criteria
TEST DESIGNING
Test scenario design
Test script creation
Test Data creation
Metric Identifcation
Design Checklist
ENVIRONMENT SETUP
H/W and S/W environment
Loadtracer tool setup
Resource setup
Lt Monitor Setup
Test environment readiness
TEST EXECUTION
Test Script Execution
Test Validation

Virtual user simulation
Monitor the test
Performance data collection
ANALYSIS& REPORTING
Analyze the Data
Find Performance issues
Generate analytical report
Performance Tuning
Test Report Generation
Download the Free Version of Loadtracer
Get the most effective Performance and Load testing tool free of cost.
Recorder acts as a proxy server between browser and the web server. It records all the interaction between browser and server to generate script file.
It records all the request and response from the client and server and generates script.
The script is corrected and parameterised as per the requirement using various options given in recorder. Many types of functions are available for parameterization, Variable Management, and Response Validation.
During this recording session itself, the RECORDER generates a detailed report for different parameters like request time, response time, number of bytes sent and number of bytes received.
In Many web application http errors are customized, so it is hard to find in runtime whether a http exception has occurred or not, using response validation with different methods we can determine whether the response is valid or not.
In SIMULATOR, the recorded script in RECORDER is used for simulating the virtual client. The number of clients and the other parameters like think time, iteration, proxy settings, cookie usage, etc., can be specified in SIMULATOR setting based on the requirement.
By executing the script, SIMULATOR hits the server with the specified number of virtual users based on the requirements.
Each virtual users will run on a separate thread and carrying its own data and other parameter simulating real user environment.
Using vuser scheduler, load can be released in ramp up and ramp down manner for specified amount of time to simulate realtime load.
The result of all virtual users are stored in separate file.
These raw data is sent to ANALYZER. SIMULATOR also sends its data to Analyzer
The ANALYZER will analyze the virtual users data and generate a detailed report.
There are many type of graph for example running virtual user or active virtual users, hit per sec, response per sec, bytes send per sec, bytes receive per sec, number of text files downloaded per sec, number of binary files downloaded per sec,.
Two important features provided by Analyzer is Detail Information By Virtual User and Detail Information By Files. These features provide very minute details like time taken to complete a request, time taken to complete a response, number of bytes send, number of bytes received, content type of response, HTTP status codes.
The report can be generated in many formats like tabular, graphical.Results can be published as HTML pages or excel pages. All the reports are stored in html pages. These reports can be exported HTML format.
Download the Free Version of LoadTracer 4.0
Get the most effective Performance and Load testing tool for free.

To get fully functional unlimited virtual users please register.
Registration Code will be sent to your mail
To download fill the form below
Enter a valid e-mail id.
The free registration code will be sent to this id.
Please check your SPAM folder if you don't see the mail in your inbox.
Please, re-check the entered e-mail id before submitting the form!System Requirements
Software Requirements
Windows: 2000/XP/2003/7/8/10
Browser:Explorer 6/0 or higher, or Firefox or Chrome
Any other Browser: configure proxy manually.
Fully functional unlimited virtual users.
Hardware Minimum Requirements
At least 1 Ghz of CPU speed and 1 GB RAM
Recommended more than 1.5 Ghz.
RAM - Min 4 GB
Using loadtracer, TRACE offers wide range of testing services also. Key testing to know about the exact behaviour of your web application
Performance testing is not just to determine response time and throughput but it is also to determine the various performance attributes like bottlenecks ( memory, disk, process, processor, cache, network, etc.) and resources leakages is present in normal scenario.
Loadtesting is to determine the risk factors associated with increasing the load on the application. And to determine the performance behavior of the system under load. And it is also evaluate the compliance of a system or component with specified load requirements.
Stress testing is not just to determine stress point (when the system goes down or crashes because of increase in load) but also to determine the factors affecting the stress point. It also to determine the performance behavior of the system causing stress point.
Scalability testing is to determine system behavior by increasing the load with a various scaling ratio. For every scaling point all the performance attributes have to be determined. Also the factors affecting the application scaling capacity have to be determined.
Capacity planning is to determine the optimum capacity needed to address the IT infrastructure needed for production requirements. It is all about mapping the correnct hardware, software and network requirements to determine the capacity bottlenecks.
Volume testing is to determine the system behavior with increase in volume of data. Large volume of data has to be applied to the server in scalable manner over a period of time. The volume factors affecting the application’s performance have to be identified.
LoadTracer has three modules RECORDER, SIMULATOR AND ANALYZER
- LOADTRACER - RECORDER : Records the scripts
- LOADTRACER - SIMULATOR : Simulates virtual users based on recorded scripts
- LOADTRACER - ANALYZER : Review and export result output from simulator.
Make sure to register after installing LoadTracer to avail this offer
Technical Support
For technical support
Online Help
Get all the latest product documentation.
Community Support
Welcome to the loadtracer community
DOWNLOAD CENTER
Download updated version of loadtracer and plugins.
Technical Papers
technical paper icludes different research articles, case studies, test reports and best practices etc.,
Testing Services
Trace offers wide range of Testing Services ranging from funtional , performance testing with highest expertise level
Training
On need basis, Trace gives special training on loadtracer for its customers.
CUSTOMER LOGIN
To open support ticket, login to our online trace manage system
Got a question about our products? Are you interested in partnering with us? Have some suggestion or feedbacks? Get in touch with us.
Even the most novice among website owners has at some point or other tested their website performance. However, most of these tests normally focus on loading speed or user experience indices.
But what about load testing?
Although most websites are prone to traffic levels that are usually quite regular, there may be occasions when some sites will have to deal with heavy loads. Examples of these include online stores, or even some government websites.
If your website gets an unexpected spike in the number of visitors over a short period, how well are you equipped to handle it?

Understanding Load Testing
What is load testing?
Load testing is bench-marking a website to see how it performs under various loads.
For example, a test may simulate an increasing number of concurrent visitors landing on your site. It will also record how your site handles them and records them for your reference.
What types of “load” are tested?
Depending on the tool you choose to load test your site with, each may come with different features. The most basic will simply involve simulating an ever increasing load and halting when your site crashes.
Other tools may be capable of generating a simulated load that mimics different user behaviour, such as performing queries, changing pages, or loading other functions. Some may even be able to map out logical flows for each individual scenario.
Load Testing Tools to Consider

Depending on their complexity, some load testing tools can be quite expensive. However, there are cheaper options in the market and some are even free for use. I’ve included a mixture of these below for your reference, including a couple of open source options.
1. Loadview by Dotcom Monitor
Price: From $199/mo, free trial available
Loadview is one of the more complete solutions available in the market and today is based on a cloud service model. This means that whatever type of simulation you need from them, you only pay for the service – there is zero investment in hardware or anything else.
Feature wise, Loadview offers a very complex solution that can include anything from straight up HTTP load tests to a sophisticated mix of your choice. It is able to simulate dynamic variables and even geo-location diversity in its tests.
Features
- Post-firewall tests
- Handles dynamic variables
- Detailed waterfall charts
- Load test curves
2. K6 Cloud (formerly Load Impact)
Price: From $49/mo
Webserver Stress Tool
K6 is a cloud-based, open source load testing tool that’s provided as a service. One of the things that makes this tool interesting is that it is priced on a variable-use model which means that the cost of entry can be relatively low depending on your needs. It is, however, mainly developer-centric.
Aside from load testing, K6 also offers performance monitoring. Its load testing side is focused on high loads and can handle various modes such as spikes, stress testing, and endurance runs.
*K6 does not run in browsers nor does it run in NodeJS
Hard Drive Stress Test Tool
Features
- Developer-friendly APIs.
- Scripting in JavaScript
- Performance monitoring
3. Load Ninja
Price: From $270.73/mo
Load Ninja lets you load-test with real browsers based on recorded scripts and then helps analyze performance results. Its use of real browsers at scale means that this tool helps recreate a more realistic environment and end result for testing.
Results can be analyzed in real-time and thanks to the handy tools the system provides, your scripting time can be reduced by as much as 60%. Internal applications can be tested as well, both with proxy-based fixed IPs or your own range of dynamic IPs (by using a whitelister).
Features
- Test with thousands of real browsers
- Diagnose tests in real-time
- Insights on internal application performance
4. LoadRunner by Micro Focus
Price: From $0
With an entry-level free community account that supports tests from 50 virtual users, LoadRunner is available even to the newest website owners. However, if you scale it up to high levels the cost rises exponentially.
This Cloud-based service also offers the use of an Integrated Development Environment for unit tests. It supports a wide range of application environments including Web, Mobile, WebSockets, Citrix, Java, .NET, and much more. Be aware that LoadRUnner can be pretty complex and has a steep learning curve.
Features
- Patented auto-correlation engine
- Supports 50+ technologies and application environments
- Reproduces real business processes with scripts
5. Loader
Price: From $0
Compared to what we’ve shown so far, Loader is a much simpler and more basic tool. Its free plan supports load testing with up to 10,000 virtual users which is enough for most moderate traffic websites.
Unfortunately you will need to have a paid plan to access more advanced features such as advanced analytics, concurrent tests, and priority support. It is easy to use though since basically you just add your site, specify the parameters, then let the test run.
Features
- Shareable graphs & stats
- Useable in a GUI or API format
- Supports DNS Verification and priority loaders
6. Gatling
Price: From $0
Gatling comes in two flavors, Open Source or Enterprise. The former lets you load-test as an integration with your own development pipeline. It includes both a web recorder and report generator with the plan. The Enterprise version has on-premise deployments or alternatively, you can opt for a Cloud version based on Amazon Web Services (AWS).
Although both of these versions are feature-packed, the Enterprise version supports a few extras that don’t come with Open Source. For example, it has a more usable management interface and supports a wider range of integrations.
Features
- Multi-protocol scripting
- Unlimited testing and throughput
- Gatling scripting DSL
7. The Grinder
Web Stress Test
Price: From $0
Grinder is open sourced all the way and is probably the only truly free option on this list. However, it has to be run locally in your own development environment and needs a few extra such as Java in order to work.
However, being open source it has been adopted widely and developers have come up with a plentiful number of plugins which vastly extend it in terms of both use-ability and functionality. Still, unless you’re a developer or so oriented, The Grinder might be a bit of a handful for you to use.
Stress Test Web Server
Features
- Flexible scripting based on Jython and Clojure
- Highly modular with tons of plugins
- Distributed framework and mature HTTP support
When to Load Test Your Website?
If you’ve had a look at most of the tools available, you will probably have noticed that many of them offer either trial accounts or some form of limited free version. This makes them readily available for use for a wide audience.
Most website owners need to be concerned about hosting performance since it affects far more than simply user experience. For many business owners, the availability of your website is also a matter of brand reputation.
Sites which are growing need to be especially cautious of availability and scalability of the resources used to hosting your website. In most cases a high percentage of user response time is spent on the surface of your site. However, as sites grow in traffic volume this might change.
More traffic usually means a disproportionate growth in backend processing and your system will struggle as that spikes. Much will depend on variables unique to your site development, so it isn’t possible to give you a solid number of visitors at which point this will happen.
To realistically see how your site performance you need load testing to be done. Exactly when to do it is debatable, but my advice would be to plan ahead and test early.
What to Check for When Load Testing?
As the very name implies, your core function should be the basic of how your site performs under loads. This will let you observe a number of things such as:
- At what point your site performance starts to degrade
- What actually happens when service degrades
Http Server Stress Test Tool Harbor Freight
When I mentioned how different sites may react differently based on their architecture, that was a signal meant for you to understand that not all sites fail in the same way as well. Some database-intensive sites might fail on that point, while others may suffer IO failures based on server connection loads.
Because of this, you need to be prepared to set up a variety of tests to understand how your site and server will cope under various scenarios. Based on those, keep a close eye on a few key metrics such as your server response time, the number of errors cropping up, and what areas those faults may lie in.
Generating complex scripts and runs along with the accompanying logic can be difficult. I suggest that you approach load testing incrementally. Start with a brute force test that will simply test your site under a continuously increasing stream of traffic.
As you gain experience, add on other elements such as variable behaviour, developing your scripts and logic over time.
Conclusion: Some is Better than None
When it comes to load testing, starting with the basics is better than not getting started at all. If you’re a beginner to all of this, do try to do your testing on an alternate mirror or offline where possible – avoid load testing a live site if you can!
If you’re just starting out now, make sure to create a record of your tests. Performance testing is a journey that should accompany the development of your site as it grows. The process can be tiring but remember, not having a record can make future assessments much more difficult for you.
